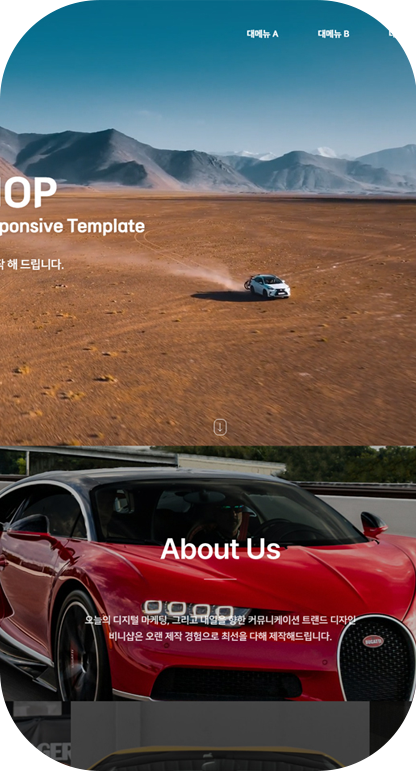
- 반응형 홈페이지 전문 제작업체
-
최신 트랜드
파격적인 제작비용
빠른제작기간
비니샵은
저렴한 비용에
반응형 홈페이지를
제작해드립니다!
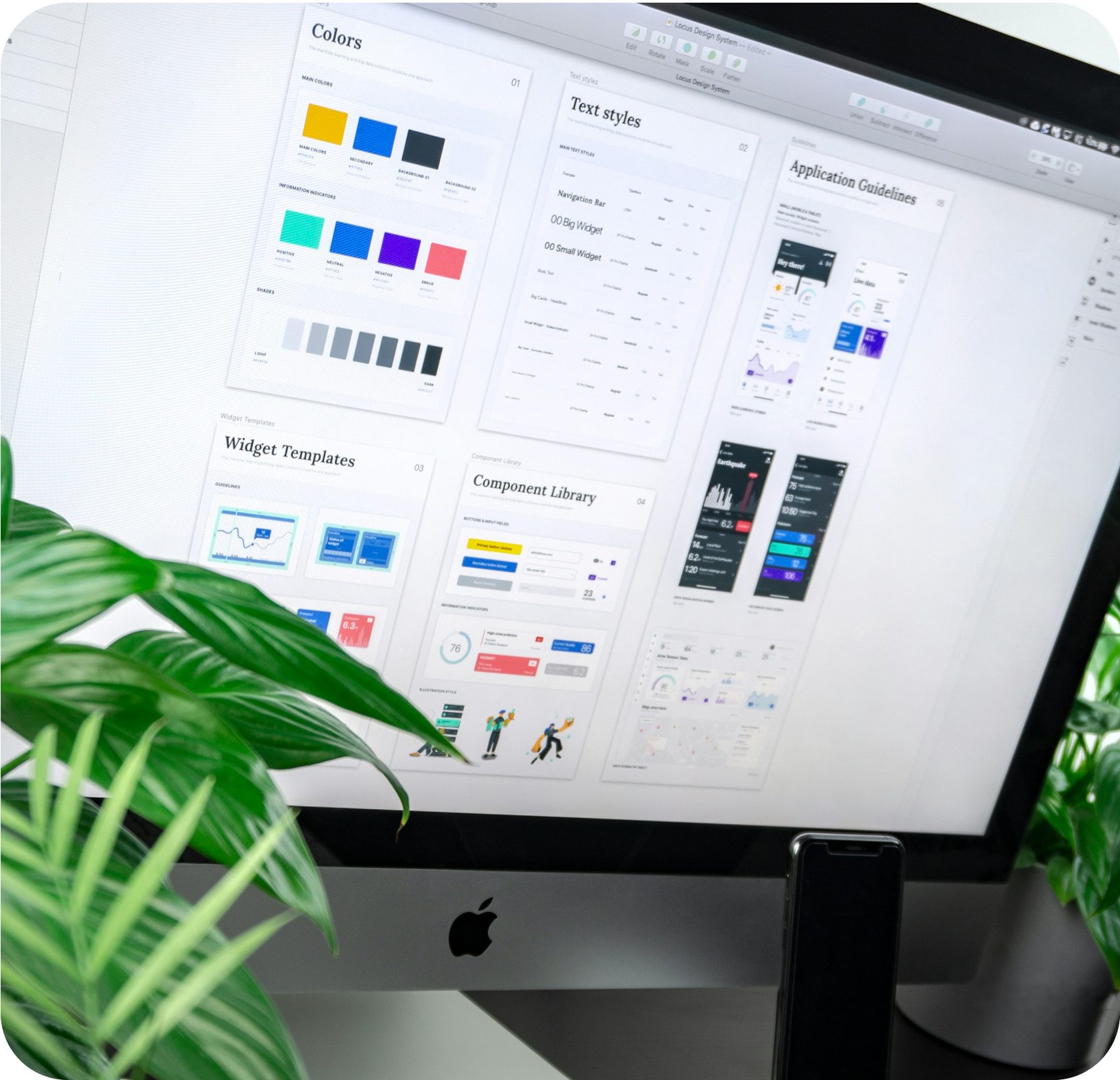
최신 반응형 템플릿 디자인으로
귀사에 업종에 맞는 고퀼리티 이미지를
활용하여 정성스럽게
빠르게 제작 해 드리고 있습니다.
비니샵은
다양한 반응형 디자인이
주기적으로 업데이트 됩니다.
능숙한 메인 디자이너들이 주기적으로
반응형 디자인을 업데이트 하고 있습니다.
고퀼리티 디자인을 만나보세요!
제작 시스템
체계적인 관리시스템
전문적인 제작프로세싱
-
블로그 (바이럴)마케팅
컨텐츠 제작 및 관리대행
-
SNS 제작 및 관리대행
트위터, 인스타그램, 페이스북 외
-
유트브 제작 및 관리
계정 셋팅 및 숏폼 제작 외
-
상세페이지 제작
쇼핑몰 및 그외 상세페이지
비니샵 A/S
제작 만큼 중요한 사후관리 시스템
철저한 A/S 고객시스템
제작 만큼 중요한 사후관리 시스템
철저한 A/S 고객시스템

-
-
기본 관련영역
평생 무료수정 -
주소,약도,연락처 등
기본 관련 내용들은
언제든지 무상수정 가능
-
기본 관련영역
-
-
스팸 관련 게시물
무상 추적 관리 -
해외에서 무분별하게
게시되는 스팸관련 게시물
무상 (추적)관리
-
스팸 관련 게시물
-
-
서버 및 호스팅
계정 관리 -
트래픽 증가로 인하여
사이트 접속 증가시
업그레이드 (유상)지원
-
서버 및 호스팅
-
-
사이트 관리
디자인 및 프로그램 -
디자인 및 프로그래밍
업데이트 시 원할한
작업 서포트(옵션상이)
-
사이트 관리
상위 디자이너
상위 Senior Designer들이 주기적
으로 템플릿을 제작하고 있습니다.
사용자 피드백을 수집하고, 이를 반영하여 웹사이트를 개선합니다. 웹사이트의 보안 패치 및 기능 업데이트를 주기적으로 수행합니다.

-
이미지 최적화
이미지 크기를 줄이고,
적절한 포맷을 사용합니다.
-
Cross-Browser Testing
Device Testing
JavaScript 인터랙션
Accessibility 고려사용자가 접근할 수 있도록
웹 접근성 가이드를
준수합니다. -
와이어프레임
및 목업화면 레이아웃을 설계하고,
주요 기능과 콘텐츠의
배치를 결정합니다.
-
Semantic HTML
HTML 구조 작성의미 있는 HTML 태그를
사용하여 구조를 정의합니다.
[CSS 미디어 쿼리]

이미지 크기를 줄이고,
적절한 포맷을 사용합니다.

-
-
Cross-Browser Testing
Device Testing
JavaScript 인터랙션
Accessibility 고려 -
사용자가 접근할 수 있도록
웹 접근성 가이드를
준수합니다.
-
Cross-Browser Testing
-
-
와이어프레임
및 목업 -
화면 레이아웃을 설계하고,
주요 기능과 콘텐츠의
배치를 결정합니다.
-
와이어프레임
-
-
Semantic HTML
HTML 구조 작성 -
의미 있는 HTML 태그를
사용하여 구조를 정의합니다.
[CSS 미디어 쿼리]
-
Semantic HTML
지금 업그레이드 하세요!
반응형 홈페이지 제작은 사용자 경험을 극대화하고, 다양한 기기에서 일관된 품질의 웹사이트를 제공하기 위한 필수적인 방법입니다. 이를 통해 더 많은 사용자에게 접근할 수 있고, 더 나은 성과를 얻을 수 있습니다.

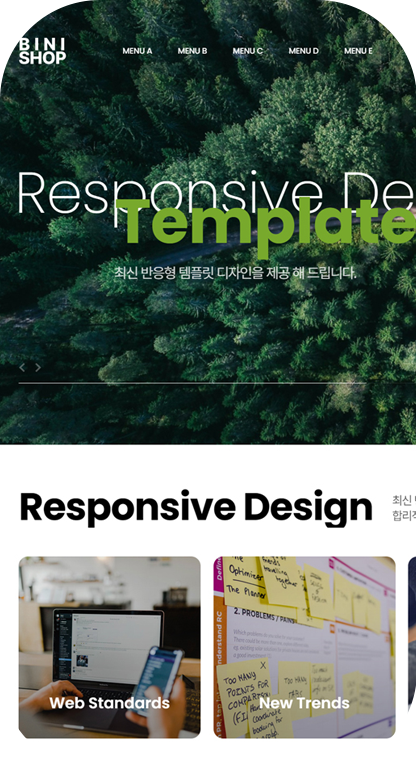
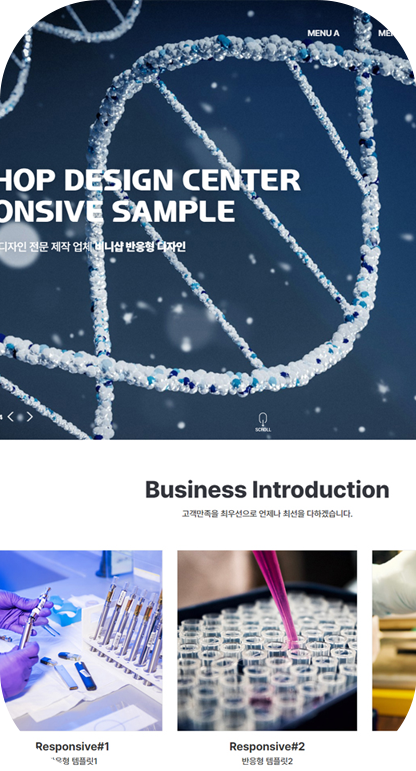
비니샵 주요
템플릿 디자인 소개
비니샵에서
최신 디자인 템플릿으로
홈페이지 쉽게 제작하세요!